三行代码轻松解决WooCommerce中的产品排序问题

在内容管理系统大行其道的今天,建立一个模块化的网站,已不再是难事。用Wordpress+WooCommerce便可以比较方便的建立一个电商网站。
通过WooCommerce上加载的各种主题,可以方便的构建不同风格的网上商城。商城里的各类商品,排列的顺序也很灵活,管理员可以方便的设置按更新时间排列,随机排列,销量排列等等。可是方便是方便,当一个商城里不同类别的产品,想采用不同的排列方式时,这就有一定难度了。
当然,我们可以在设置里,把排列方式改成自定义,再在每个类别的产品里,通过拖动,来改变其位置,可这正是一项费时费力的工作。因为,我们一般只是某几类产品想用一种排列方式,而另几类,用另一个排列方式。
其实,实现这个目标,并不非常困难,三行代码就可以解决。
我们在管理后台,在主题的编辑器里,找到万能的functions.php文件,就可以解决这个问题。

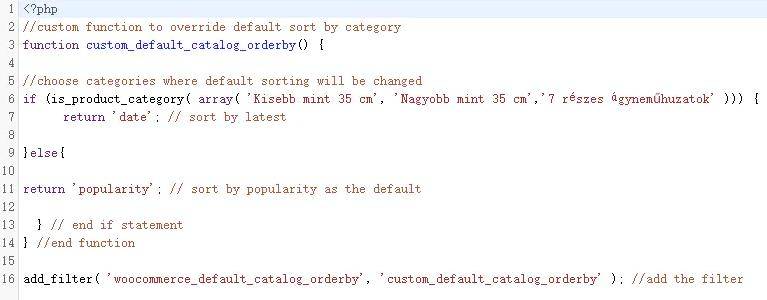
functions.php是一个非常重要的核心程序,把代码加在这里,几乎每个页面打开时都会加载一次。在functions.php文件的编辑窗口加上下面的三行代码,就可以轻松的解决排序问题了:

我们来逐行分析一下,看似三行代码,其实就是两句话,一个是if条件语句,
//choose categories where default sorting will be changed
if (is_product_category( array( ‘category1’, ‘category2’, ‘category3’ ))) {
这里用一个数列来判断,是否是这几个条件的产品类别。
return ‘date’; // sort by latest
这个表示按时间顺序排列,也就是最新上新的会在最前面。除了date以外,常用的WooCommerce对应的排列方式如下:
popularity = “Sort by popularity”
rating = “Sort by average rating”
date = “Sort by latest”
price = “Sort by price: low to high”
price-desc = “Sort by price: high to low”
上面的代码里,其他的就按受欢迎程度排列了:return ‘popularity’。至此上面的三行代码,也就没有啥神秘的了。
只是,有时我们并不需要array来区分多个类别,我们只有一个分类,要用特殊的排列方式。这样的话大部分代码还是相同的,只需要把第一句改成:
if (is_product_category( ‘category1’ )) {
就可以了。
三行代码,总是很简单的,大家都可以试试。
作者:他乡老王
链接:https://www.jianshu.com/p/75cde39a4317
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。