WooCommerce短代码大全,从任意位置调用商品信息

介绍如何使用短代码调用WooCommerce的产品数据。这些短代码都是WooCommerce默认支持的,你可以在任意帖子和页面中调用他们。
1、短代码如何使用

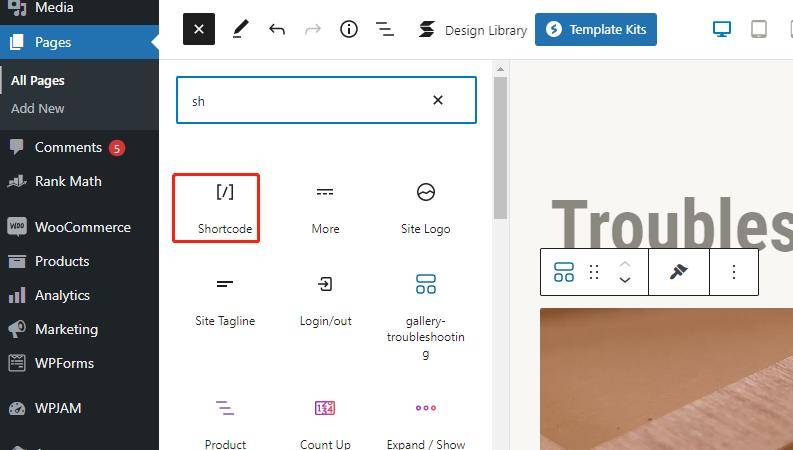
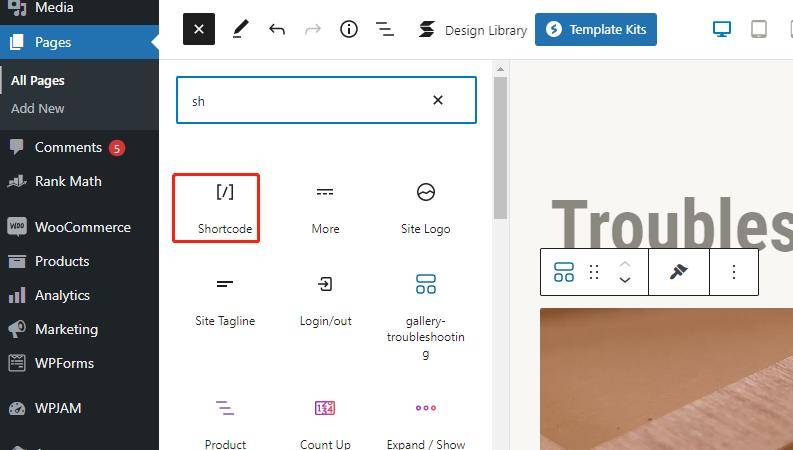
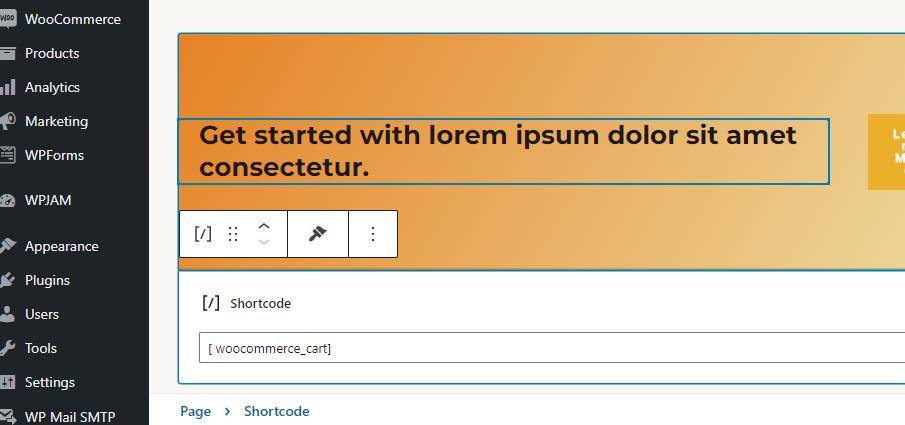
如果你是使用的古腾堡编辑器,那么在编写文章或者页面的时候,找到短代码shortcode。

然后把对应的短代码填写进去就可以了。
如果你是用的经典编辑器,那么直接复制粘贴短代码即可。
2、WooCommerce短代码
接下来给大家总结一下WooCommerce支持的短代码内容。
以下短代码请手动删除第一个[后面的空格。
2.1 页面短代码
[ woocommerce_cart]–显示购物车页面
[ woocommerce_checkout]–显示结帐页面
[ woocommerce_my_account]–显示用户帐户页面
[ woocommerce_order_tracking]–显示订单跟踪表单
2.2 购物车短代码
[ woocommerce_cart]
2.3 结账
[ woocommerce_checkout]
2.4 我的账户
[ woocommerce_my_account]
2.5 订单查询
[ woocommerce_order_tracking]
2.6 产品展示
[ products]
产品可以配置值实现指定的产品展示。
显示产品属性
limit–要显示的产品数量。-1列出产品时默认为和(全部-1显示),类别为(全部显示)。columns–要显示的列数。默认为4。paginate–切换分页。与结合使用limit。默认false设置true为paginate。orderby–按输入的选项对显示的产品进行排序。一个或多个选项可以通过在两个弹头之间添加一个空格来传递。可用的选项有:date–产品发布的日期。id–产品的帖子ID。menu_order–菜单顺序(如果已设置)(首先显示小数字)。popularity–购买数量。rand–在页面加载时随机订购产品(可能不适用于使用缓存的网站,因为它可以保存特定的订单)。rating–平均产品评分。title–产品标题。这是默认orderby模式。
skus–以逗号分隔的产品SKU列表。category–类别分隔符的逗号分隔列表。tag–标记分隔符列表,以逗号分隔。order– 使用中设置的方法说明产品订单是升序(ASC)还是降序(DESC)orderby。默认为ASC。class–添加HTML包装器类,以便您可以使用自定义CSS修改特定的输出。on_sale–检索特价产品。请勿与best_selling或 结合使用top_rated。best_selling–检索最畅销的产品。请勿与on_sale或 结合使用top_rated。top_rated–检索顶级产品。请勿与on_sale或 结合使用best_selling。
内容产品属性
attribute–使用指定的属性段检索产品。terms–与一起使用的属性术语的逗号分隔列表attribute。terms_operator–操作员比较属性术语。可用的选项有:AND–将显示所有选定属性的产品。IN–将显示具有所选属性的产品。这是默认terms_operator值。NOT IN–将显示不在所选属性中的产品。
tag_operator–操作员比较标签。可用的选项有:AND–将显示所有选定标签的产品。IN–将显示带有所选标签的产品。这是默认tag_operator值。NOT IN–将显示不在所选标签中的产品。
visibility–将根据选定的可见性显示产品。可用的选项有:visible–在商店和搜索结果中可见的产品。这是默认visibility选项。catalog–仅在商店中可见的产品,但没有搜索结果。search–仅在搜索结果中可见的产品,而不在商店中可见。hidden–在商店和搜索中都隐藏的产品,只能通过直接URL访问。featured–标记为特色产品的产品。
category–使用指定的类别块检索产品。tag–使用指定的标签塞子检索产品。cat_operator–操作员比较类别术语。可用的选项有:AND–将显示属于所有选定类别的产品。IN–将显示所选类别中的产品。这是默认cat_operator值。NOT IN–将显示不在所选类别中的产品。
ids–将显示以逗号分隔的帖子ID列表为基础的产品。skus–将显示基于逗号分隔的SKU列表的产品。

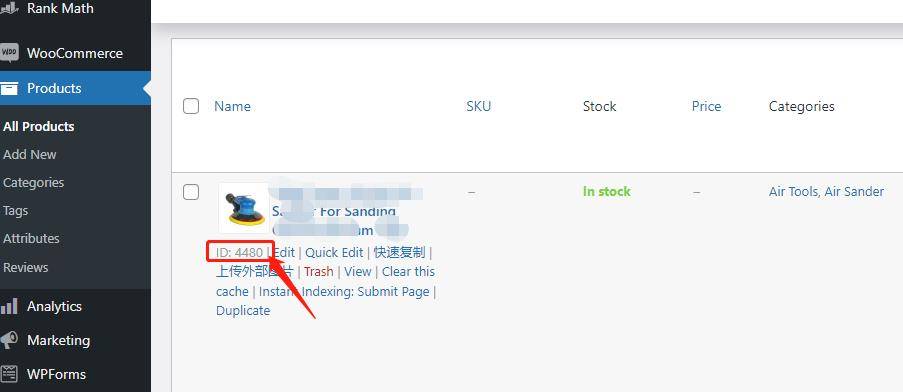
在产品列表页面,鼠标移动到产品上可以看到一个ID值,就是对应的产品ID。
特殊产品属性
这些属性不能与上面列出的“内容属性”一起使用,因为它们可能会引起冲突并且无法显示。您应该仅使用以下特殊属性之一。
best_selling–将展示您最畅销的产品。必须设置为true。on_sale–将显示您的待售产品。必须设置为true。
3、产品调用短代码示例
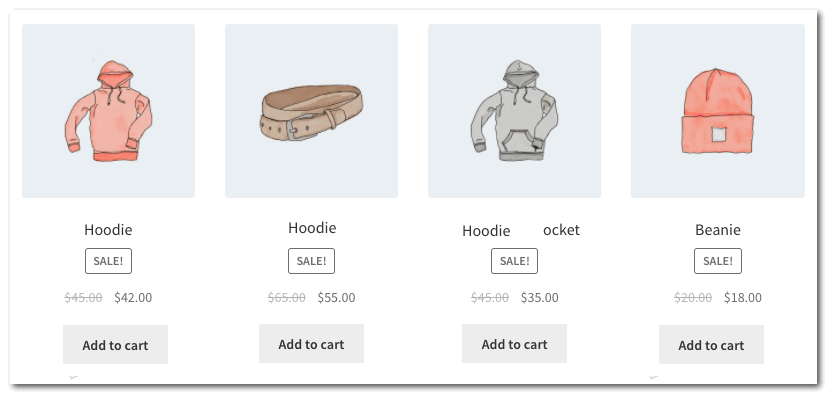
3.1、显示随机商品

[ products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true" ]
quick-sale是对应的css值,便于你自行设计样式。
3.2、特色产品
[ products limit="4" columns="2" visibility="featured" ]
limit显示4个,columns显示为2列。
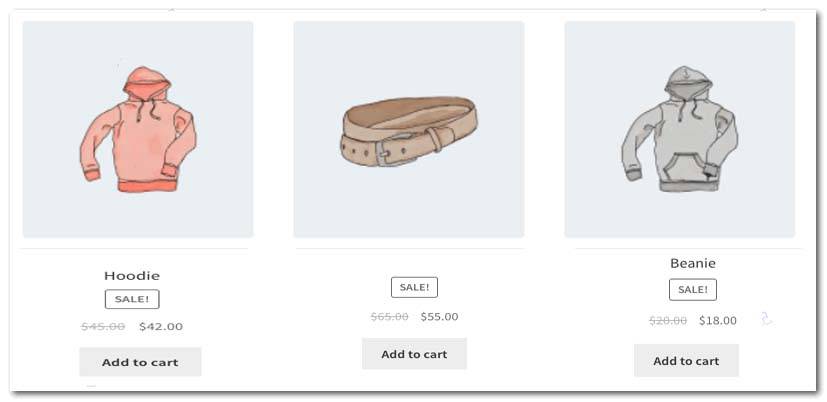
3.3、最佳销售产品

[ products limit="3" columns="3" best_selling="true" ]
显示3个,分3列显示。
4、最新产品
[ products limit="4" columns="4" orderby="id" order="DESC" visibility="visible"]
5、指定类别产品
[ products limit="8" columns="4" category="hoodies, tshirts" cat_operator="AND"]
category对应的就是分类,如果你想设置除了某分类显示其他类别的产品,那么就把最后的AND改成NOT IN。
6、按照属性显示产品
[ products columns="3" attribute="season" terms="warm" orderby="date"]
7、显示特定tag的产品
[ products tag="hoodie"]
产品类别调用
这两个短代码可以在任何页面上显示您的产品类别。
[ product_category]–将显示指定产品类别中的产品。[ product_categories]–将显示您的所有产品类别。
可用的产品类别属性
ids–指定要列出的特定类别IDlimit–要显示的类别数columns–要显示的列数。默认为4hide_empty–默认值为“ 1”,它将隐藏空白类别。设置为“ 0”以显示空类别parent–如果要显示所有子类别,请设置为特定的类别IDorderby–默认为按“名称”排序,可以设置为“ id”,“ slug”或“ menu_order”。如果要通过指定的ID进行订购,则可以使用orderby="include"order– 使用中设置的方法,说明类别顺序是升序(ASC)还是降序(DESC)orderby。默认为ASC。
演示1、只显示顶级分类产品
[ product_categories number="0" parent="0"]
演示2、按ID或者SKU显示产品
[ product_page id="99"] [ product_page sku="FOO"]
演示3、显示相关产品
[ related_products limit="12"]
更详细的WooCommerce短代码使用方法,建议直接参见官方的文档。