调整WooCommerce产品分类页描述显示位置并让分类描述支持html

1、调整WooCommerce产品分类页描述显示位置
当我们通过WordPress建站,并且使用WooCommerce来展示产品的时候,出于SEO的考虑,我们会给产品分类页增加描述内容,用来布局关键词。
默认的WooCommerce分类页描述显示在网页的标题下面,可能有些情况你这些文字内容并不希望第一时间给访客看到。我们可以通过下面的代码把分类描述信息移动到产品列表底下去显示,这样用户进入网站第一眼看到的还是产品列表,看完产品之后才会看到你添加的文字部分。
// 调整分类描述顺序
add_action('woocommerce_archive_description', 'custom_archive_description', 2 );
function custom_archive_description(){
if( is_product_category() ) :
remove_action('woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 );
add_action( 'woocommerce_after_shop_loop', 'woocommerce_taxonomy_archive_description', 10 );
endif;
}
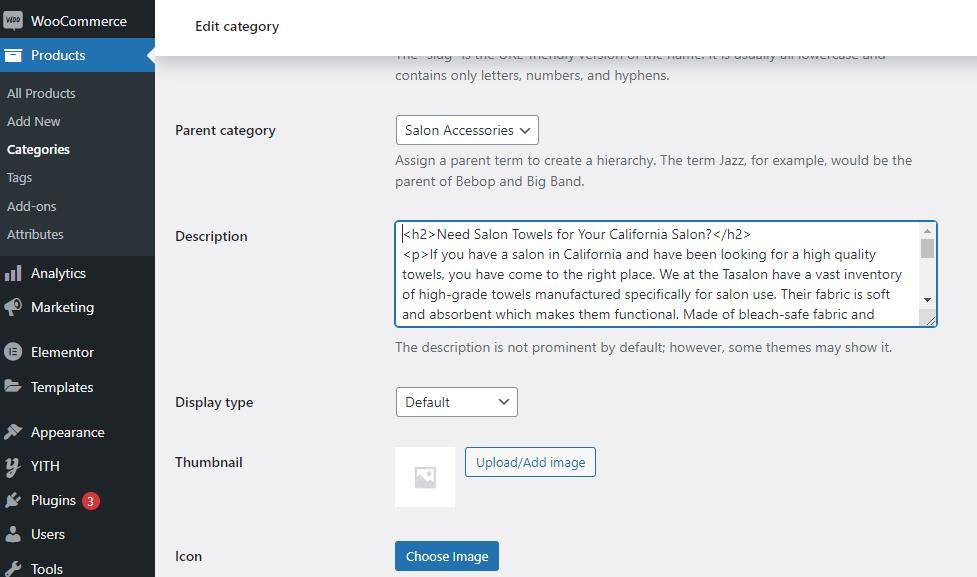
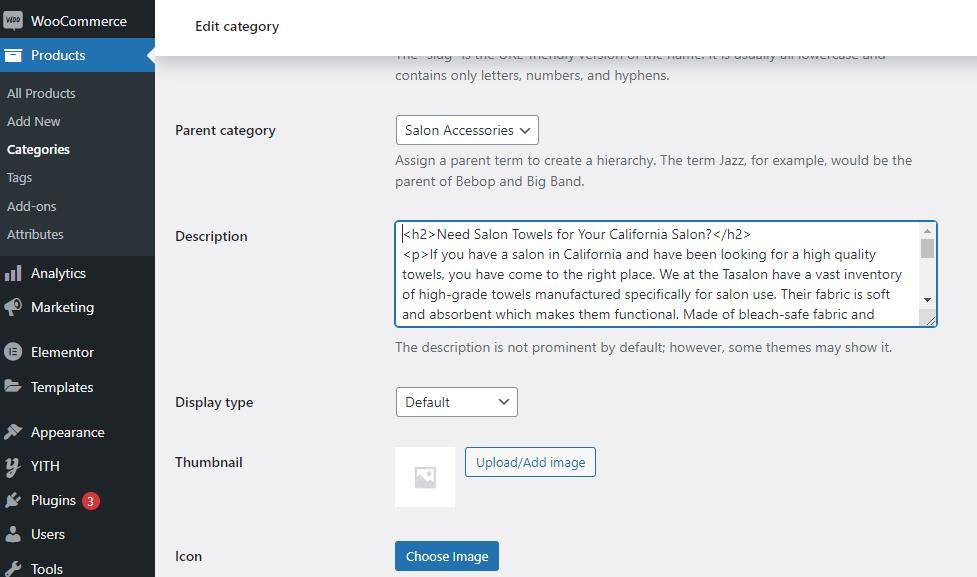
2、让分类描述支持html
我在类别页面上添加产品的简短描述(摘录),但我无法在摘录中获取html标签。奇怪的是,他们在单一产品页面中工作。以下是我正在使用的功能,以防万一。我正在使用understrap主题框架进行wordpress。

function woocommerce_after_shop_loop_item_title_short_description() {
global $product;
if ( ! $product->post->post_excerpt ) return;
?>
<div itemprop="description">
<?php echo apply_filters( 'woocommerce_short_description', $product->post->post_excerpt ) ?>
</div>
<?php
}
add_action('woocommerce_after_shop_loop_item_title', 'woocommerce_after_shop_loop_item_title_short_description', 5);
这是我得到的输出:
<p>lorem lipsum losem</p>
这是我想要的输出(这是我在woocommerce产品后端的简短描述框中添加的内容):
<ul>
<li> lorem </li>
<li> lipsum </li>
<li> losem </li>
</ul>
1 个答案:
答案 0 :(得分:0)
foreach ( array( 'pre_term_description' ) as $filter ) {
remove_filter( $filter, 'wp_filter_kses' );
}
foreach ( array( 'term_description' ) as $filter ) {
remove_filter( $filter, 'wp_kses_data' );
}
尝试将此代码段添加到您的活动子主题的functions.php