添加删除WordPress后台管理菜单分隔符


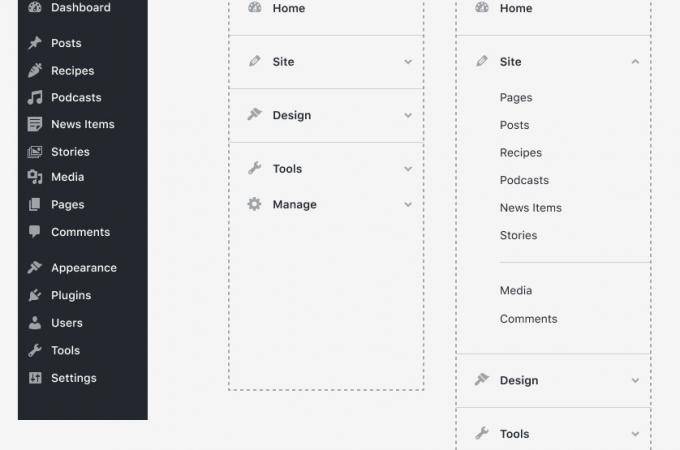
不知道大家有没有注意过WordPress后台仪表盘和评论菜单下面有个空的分隔符,而其它菜单下面却没有,如下图:
分隔符代码位于wp-admin目录menu.php文件中。
第62行:
$menu[4] = array( '', 'read', 'separator1', '', 'wp-menu-separator' );
184行:
$menu[59] = array( '', 'read', 'separator2', '', 'wp-menu-separator' );
很多年前就有用户反馈给WP官方建议删除分隔符,官方说分隔符用于区别分隔不同的管理模块,不预采纳,但分隔符没有任何样式只有个高度,真没有保留的意义。
删除分隔符
如果你也和我一样看着这个突兀的间距空格就是不顺眼,那么这里教你删除这个分隔符,最简单的方法是直接删除menu.php文件中那两行代码,不过下次更新程序还要再次删除,比较麻烦,一劳永逸的方法:
将下面代码添加到主题函数模板functions.php中即可。
function zm_remove_menu() {
global $menu;
unset($menu[4]);
unset($menu[59]);
}
add_action('admin_head', 'zm_remove_menu');
如果还想删除其它的菜单项,可以打开menu.php文件查看对应的菜单项的位置编号比如媒体为$menu[10],照猫画虎在上面代码中加上一句:
unset($menu[10]);
以此类推出。
注:有些插件会将自己菜单加到文章的上面,会影响上面的编号。
附其它删除菜单的方法展开收缩
方法一
function remove_menus () {
global $menu;
$restricted = array(__('Dashboard'), __('Posts'), __('Media'), __('Links'), __('Pages'), __('Appearance'), __('Tools'), __('Users'), __('Settings'), __('Comments'), __('Plugins'));
end ($menu);
while (prev($menu)){
$value = explode(' ',$menu[key($menu)][0]);
if(in_array($value[0] != NULL?$value[0]:"" , $restricted)){unset($menu[key($menu)]);}
}
}
add_action('admin_menu', 'remove_menus');
方法二
add_action( 'admin_menu', 'my_remove_menu_pages' );
function my_remove_menu_pages() {
remove_menu_page('link-manager.php');
remove_menu_page('themes.php');
remove_submenu_page( 'themes.php', 'themes.php' );
remove_submenu_page( 'themes.php', 'theme-editor.php' );
remove_submenu_page( 'themes.php', 'themes.php?page=custom-background' );
remove_submenu_page( 'widgets.php', 'theme-editor.php' );
remove_menu_page('tools.php');
remove_menu_page('upload.php');
remove_menu_page('edit-comments.php');
remove_menu_page('plugins.php');
remove_menu_page('admin.php?page=w3tc_general');
remove_menu_page('admin.php?page=better_wp_security');
remove_menu_page('admin.php?page=wpcf7');
remove_submenu_page( 'index.php', 'update-core.php' );
remove_submenu_page( 'options-general.php', 'options-discussion.php' );
remove_submenu_page( 'options-general.php', 'options-writing.php' );
remove_submenu_page( 'options-general.php', 'options-reading.php' );
remove_submenu_page( 'options-general.php', 'options-permalink.php' );
remove_submenu_page( 'options-general.php', 'options-media.php' );
}
添加分隔符
作为主题设计者如果想在主题自定义菜单部分添加分隔符,用于提示用户这是主题特有的,例如在编号10的媒体菜单下添加,可以这么写:
add_action('admin_menu', function () {
global $menu;
$menu[11] = ['', 'read', '', '', 'wp-menu-separator'];
});
定义分隔符样式
想定义这个分隔符样式可以这么写
function zm_separator_style(){
echo'<style type="text/css">.separator {border-bottom: 1px solid #2271b1;}</style>';
}
add_action('admin_head', 'zm_separator_style');
同样添加到主题函数模板functions.php中。
移动菜单位置
如果想自定义菜单位置,例如将文章菜单移动到媒体菜单下面,可以这么写:
function zm_move_menu () {
global $menu;
$menu[11] = $menu[5]; // 将编号5的文章菜单移动到编号10的媒体菜单下
unset($menu[5]); // 移除原文章菜单
}
add_action('admin_menu', 'zm_move_menu');
其它以此类推。




![一文告诉你没内容的外贸独立站怎么做SEO[转载]](https://cdno.ienpai.com/wp-content/uploads/2022/09/1663244181-6dd2ff6affdcae20c35246cc68e76304.jpeg?x-oss-process=image/interlace,1/quality,Q_70)