Web特效Live2D

如果喜欢给自己的网站加些花花草草,live2d看板娘就是一个不错的特效,人物会跟随你的鼠标动,超级可爱!
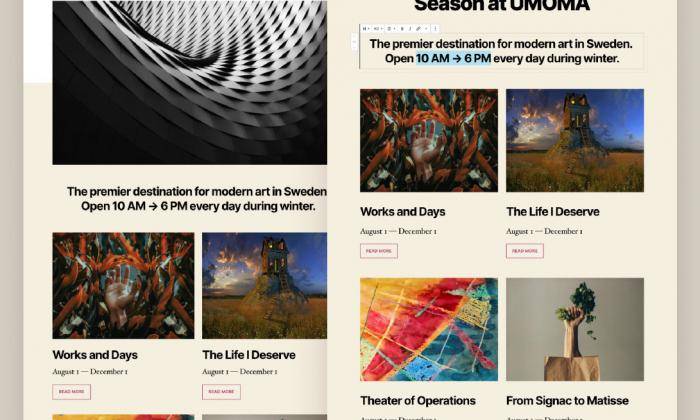
看板娘
将下面代码添加到网页适当位置即可。
<script src="https://l2dwidget.js.org/lib/L2Dwidget.min.js"></script>
<script type="text/javascript">
L2Dwidget
.on('*', (name) => {
console.log('%c EVENT ' + '%c -> ' + name, 'background: #222; color: yellow', 'background: #fff; color: #000')
})
.init({
display: {
// 居左
"position": "left",
// 宽度
"width": 200,
// 高度
"height": 400,
// 距左右
"hOffset": 35,
// 距下
"vOffset": -20
},
mobile: {
// 移动端,false为关闭
"show": true,
"scale": 0.5
},
dialog: {
// 开启对话框,false为关闭
enable: true,
script: {
// 每空闲 10 秒钟,显示一条一言
'every idle 10s': '$hitokoto$',
// 当触摸到角色身体
'tap body': '哎呀!别碰我!',
// 当触摸到角色头部
'tap face': '人家已经不是小孩子了!'
}
}
});
</script>
演示:https://l2dwidget.js.org/dev.html
WordPress看板娘插件:https://moedog.org/946.html
网上搜索“live2d看板娘”还有很多修改版。