如何使用Elementor给联系我们页面添加谷歌地图?

在外贸建站B2B类型的企业网站,给网站相关页面如联系我们页面添加谷歌地图来标示自己的公司所在位置。能够提供给访客实时查询公司所在地址信息的相关情况,无形中给提升了访客信任度。
暂且不说这个谷歌地图的标示地址和公司或者工厂的实体地址是不是完全相同的,访客在看到网站中企业信息的初期并不一定会对这些信息进行鉴别和求证。获得访客信任是外贸B2B首页条件,有了信任才有进一步的沟通询盘,最后才是利益的衔接。那么谷歌地图就很好的给我们提供了一种无形中提升访客信任度的有效工具。

Elementor编辑器谷歌地图相关操作如下:
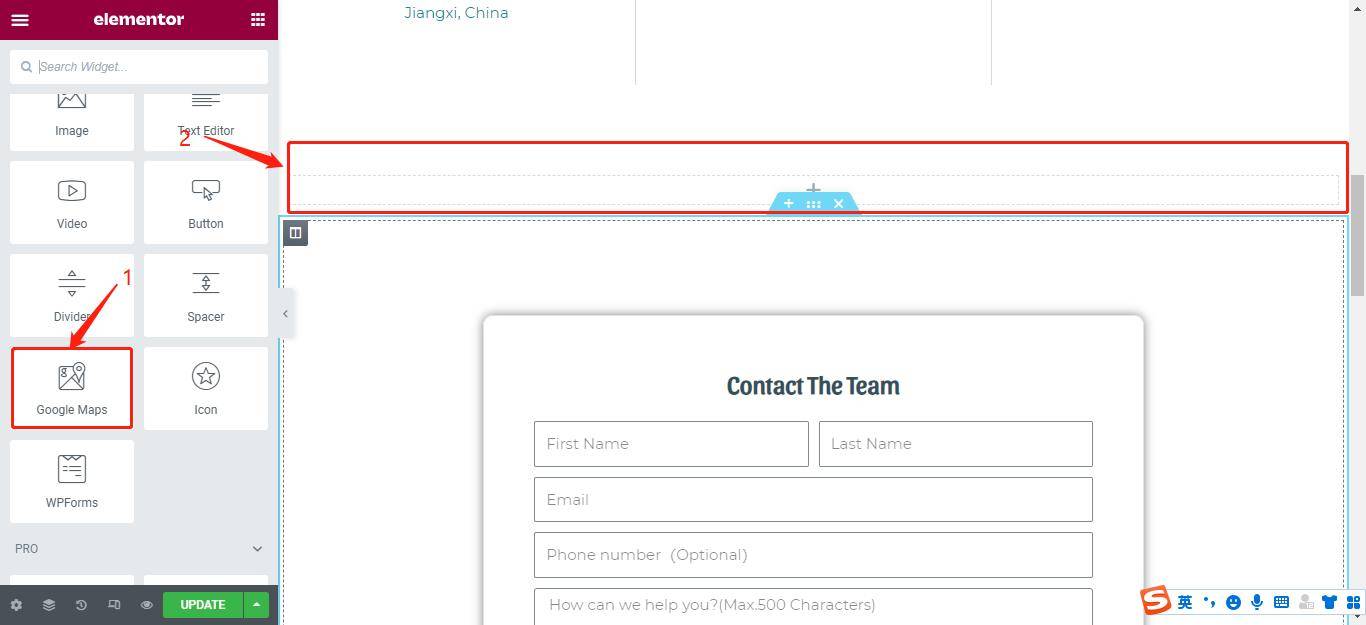
第一步:将Elementor编辑器谷歌地图元素添加到页面内容版块

如上图所示,我们找到Elementor编辑器中的“谷歌地图”元素,然后左键点击它不松开,移动到上图中箭头2所指的“内容编辑版块”,等它的灰色外边框线变色之后再松开鼠标的左键即可。这样我们就完成了将谷歌地图元素添加到了内容编辑版块。接下来我们继续学习如何对谷歌地图元素进行相关的设置。
如上图所示,我们在Elementor编辑器中找到“谷歌地图”元素,然后左键点击不松开,移动到上图中箭头2指向的“内容编辑区”,等待灰色外边界线更改颜色后松开鼠标左键。
这样,我们就完成了将 Google Maps 元素添加到内容编辑部分的工作。
接下来我们继续如何设置谷歌地图的相关元素。
第二步:Elementor编辑器谷歌地图content相关的设置

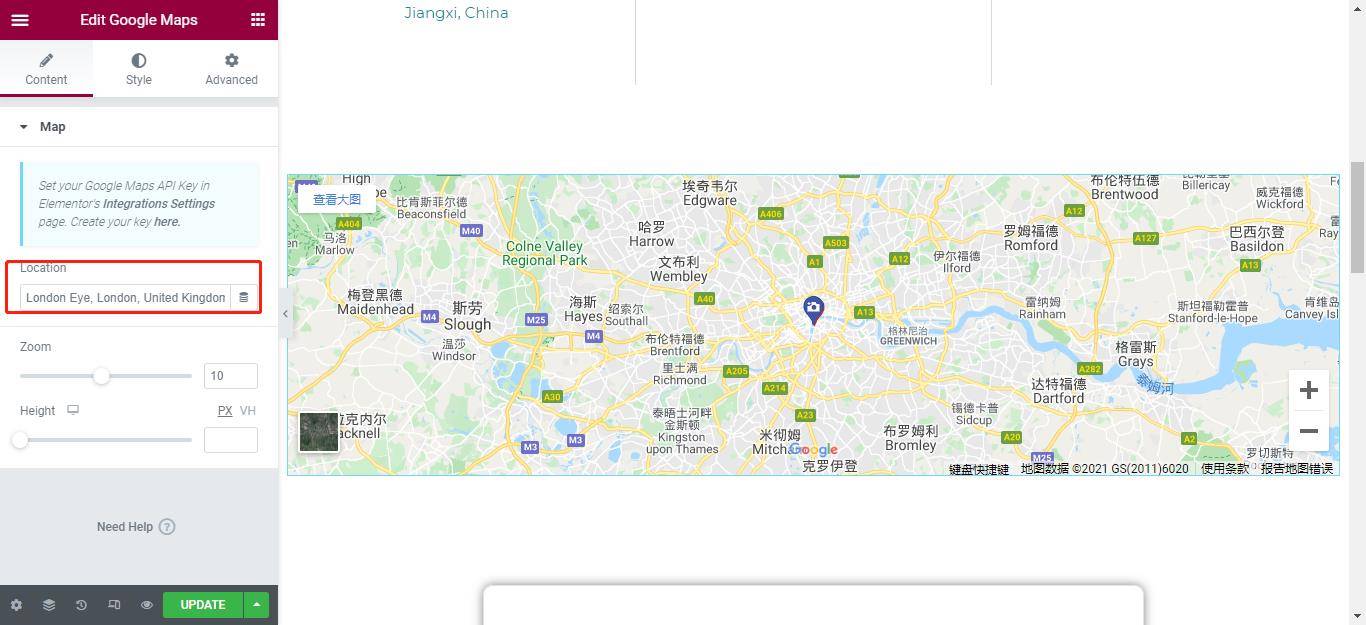
当我们将谷歌地图元素放到内容编辑版块之后,就出现了如上图一样的效果。默认状态下,Elementor编辑器的谷歌地图展示的地址就是英国伦敦的摩天轮—伦敦眼。
我们要展示的是自己的公司或者工厂的地址,按以下点进行修改:
“位置(Location)”:
在内容框中,我们输入我们的公司或工厂地址。注意写作习惯。在中文表达中,一般是国家、省、县、镇、具体地址。
英语的写作状态是不同的。你需要把这个过程反过来,把国家放在最后,然后在国家之前加上身份,依此类推。
“缩放(Zoom)”:
缩放是指谷歌地图的显示级别。缩放级别越高,显示的地址越准确。
“高度(Height)”:
它指的是谷歌地图内容显示部分的高度。该值越高,Google 地图上显示的内容高度越高。
因为我们 astra 主题的默认宽高值默认是 1440px,所以 Google Maps 的高度显示值最高是 1440px。
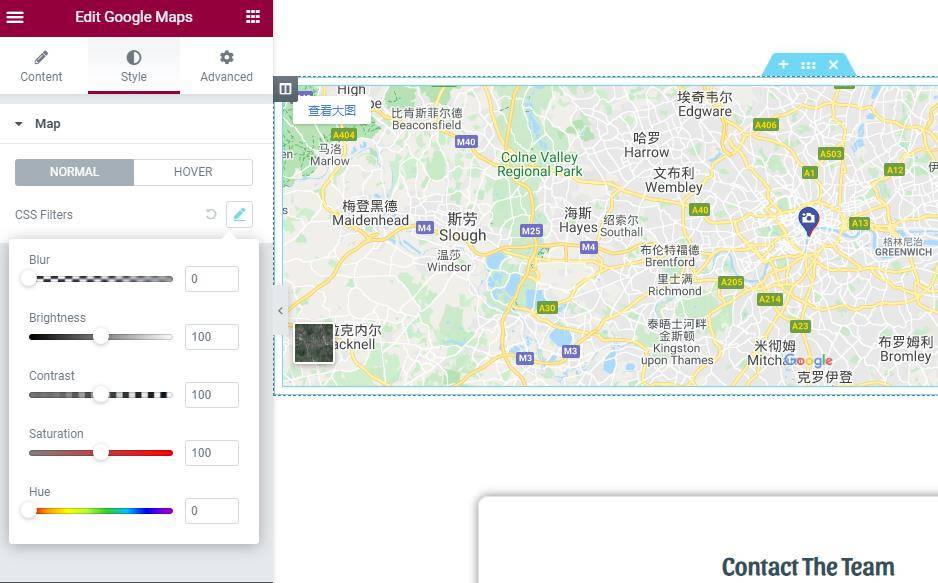
第三步:Elementor编辑器谷歌地图样式相关的设置

样式设置中给出了两种效果,“标准”和“悬停”。
标准是谷歌地图的正常表达,悬停是指鼠标在地图上移动时谷歌地图显示的相关效果。
Elementor 编辑器的谷歌地图仅在样式功能中提供了 css 过滤器的效果。
在css滤镜中,有5个Elementor编辑器,分别是“模糊”、“亮度”、“对比度”、“饱和度”和“色调”。
“模糊(Blur)”:指谷歌地图的模糊程度。一般情况下,不建议学生操作。毕竟,一个清晰的站点地图才是我们需要的
“亮度(Brightness)”:指谷歌地图的显示亮度,亮度值越高,谷歌地图显示越亮
“对比度(Contrast)”:毕竟对比度和亮度这两个功能是类似的。高对比度的产品在细节表现、清晰度、高速运动物体在一些暗场景下的表现等方面优势更加明显。亮度是指屏幕的亮度。
“饱和度(Saturation)”:饱和度是指谷歌地图的颜色显示。如果饱和度为零,则显示的地图是黑白的。
“色调(Hue)”:调整谷歌地图当前颜色,进行RGB颜色的相关转换。
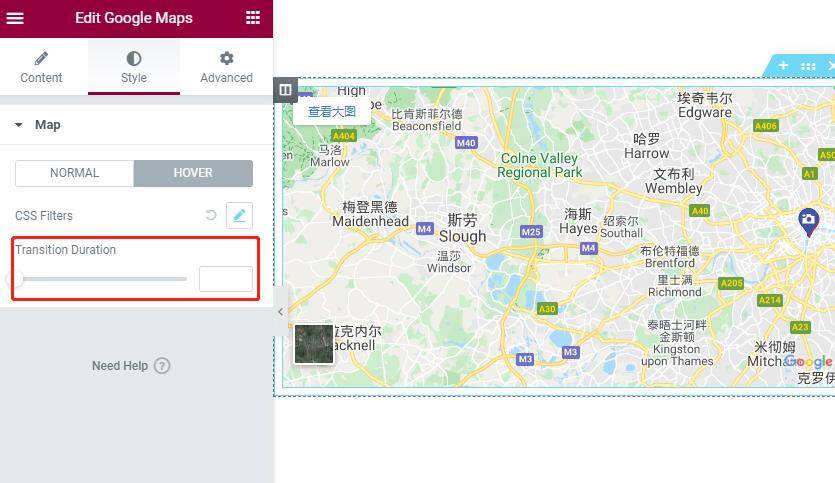
悬停(HOVER)状态与标准(NORMAL)状态相同。

除了 CSS 过滤器,还有一个额外的 CSS 过渡时间。
这个过渡时间是指谷歌地图从标准状态过渡到悬停状态的时间。