安全添加代码到functions.php文件的方法:Code Snippets

使用WordPress建站,经常需要添加一些WordPress代码来定制一些功能,这些代码大部分是需要添加到主题的函数文件(functions.php)里面的,采用这样方法对于新手,直接动主题的函数文件会有一些风险的,导致WordPress网站故障,所以这里推荐一款WordPress插件Code Snippets。
Code Snippets插件介绍
Code Snippets是一款可以简单、干净、安全添加php代码到你网站的插件,使用该插件和将php代码直接写入functions.php文件里面的效果一样。
但它更适合新手用户,通过图形界面添加代码,而不必担心不知道在哪里添加到主题文件,自动检查代码格式,错误会有提示。
使用Code Snippets添加代码的另一个优点是,添加的代码不会因为主题文件的升级而丢失。而直接写入functions.php文件里面升级会被覆盖,还需要手动备份一次。
插件下载地址:https://tw.wordpress.org/plugins/code-snippets/
Code Snippets插件使用演示教程
安装好插件后,在网站后台可以直接添加代码片段,这里就以前面推迟RSS输出的代码来就可以使用该插件添加。
管理代码段
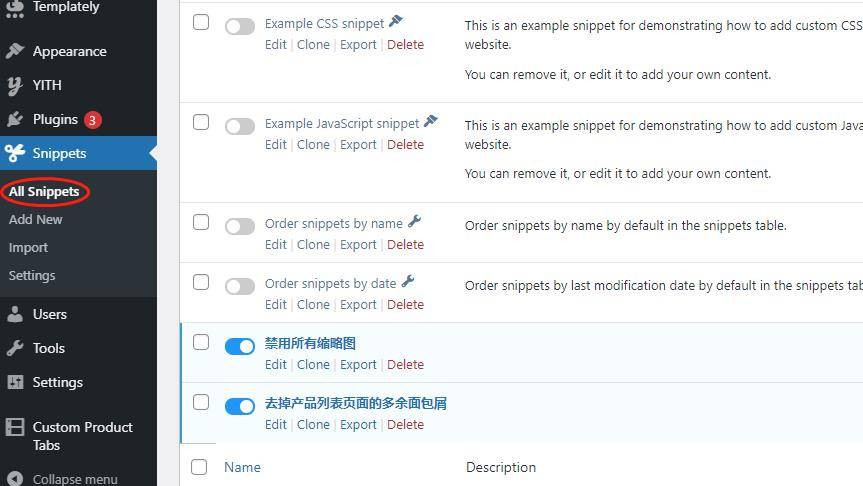
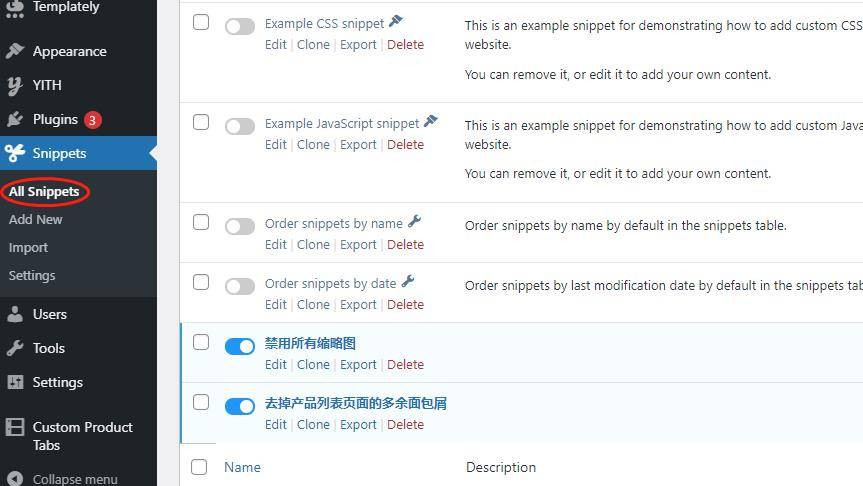
请在wordpress后台菜单中找到Snippets,点击进入后,在页面下方将见到下图所示的代码段列表,其中代码段前方的开关打开为蓝色时,表示这个代码段是启用的、正在运行的;若开关为灰色,说明这个代码段是禁用的、未在运行。

在代码段列表页,我们能看到如下功能操作

- Add new:点击可进入添加代码段页面
- Import:可实现导入其他地方获取的代码段,上传文件的格式要求是.xml或.json
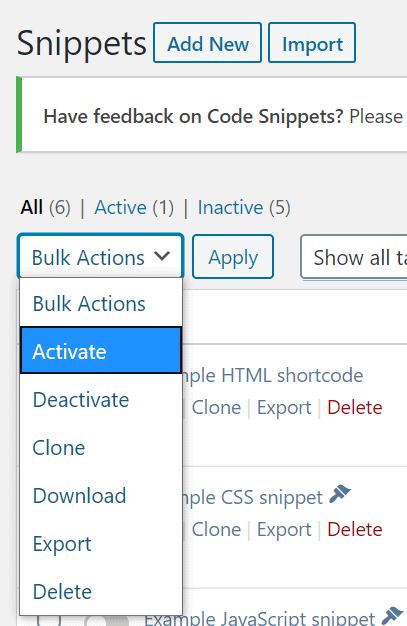
- Bulk Actions:批量操作,选中所需代码段后,再选择它的任一选项后,点击Apply按钮可执行对应功能
- Active:启用所选代码段
- Deactivate:禁用所选代码段
- Clone:复制所选代码段
- Download:下载所选代码段,文件格式为.php
- Export:导出所选代码段,文件格式为.json
- Delete:删除所选代码段
添加代码段
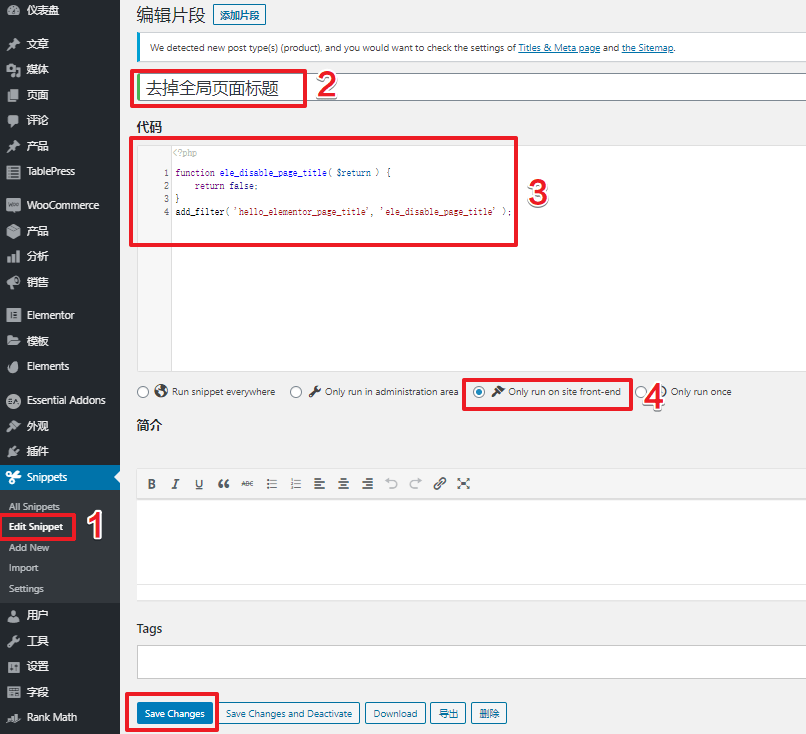
下文以禁用Elementor页面的标题为示例讲解添加代码段:

- 进入 Snippets > add new
- 输入标题,例如:禁用页面默认标题
- 输入如下代码
function ele_disable_page_title( $return ) {
return false;
}
add_filter( 'hello_elementor_page_title', 'ele_disable_page_title' );
- 选择 only run on site front-end,此处有4个选项,请根据你的代码段的用途选择
- run snippet everywhere:表示代码段在全站都运行,不分网站的前后台
- only run in administration area:表示代码段只在网站后台运行
- only run on site front-end:表示代码段只在网站前端/前台运行
- only run once:表示只运行一次
- 点击save changes保存
相关教程:10个WordPress常用代码段(Code Snippets)
常见问题
禁用或卸载Code Snippets插件后,代码段会消失并失去作用吗?
会
更换或升级Wordpress主题后,代码段会消失并失去作用吗?
不会,代码段是存储在数据库中的,存储的表格名称是:你的网站数据库前缀__snippets,譬如默认的是wp_snippets
导出Code Snippet后,可以用在其他WordPress网站上吗?
可以
添加代码段后,我的网站崩溃了,怎么办?
您可以尝试激活“安全模式”。在安全模式状态下,所有代码段均不会运行,从而能够访问网站并停用导致错误的代码段。如需激活安全模式,请将以下代码添加到您网站文件夹根目录的wp-config.php文件中,并且要放再* That’s all, stop editing! Happy blogging. */之前。
define(‘CODE_SNIPPETS_SAFE_MODE’, true);
教程结束。如果有用请收藏或分享。